#
Javascript Navs
The following pagy*_nav_js helpers:
pagy_nav_jspagy_bootstrap_nav_jspagy_bulma_nav_js
look like a normal pagy*_nav but have a few added features:
- Client-side rendering
- Optional responsiveness
- Better performance and resource usage (see Maximizing Performance)
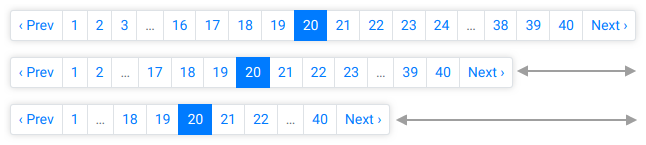
Here is a screenshot (from the bootstrapextra) showing responsiveness at different widths:

#
Synopsis
See Setup Javascript.
# Use just one:
require 'pagy/extras/bootstrap'
require 'pagy/extras/bulma'
require 'pagy/extras/pagy'<!-- Use just one: -->
<%== pagy_nav_js(@pagy) %>
<%== pagy_bootstrap_nav_js(@pagy) %>
<%== pagy_bulma_nav_js(@pagy) %>
#
Variables
The :steps is an optional non-core variable used by the pagy*_nav_js navs. If it's false, the pagy*_nav_js will behave
exactly as a static pagy*_nav respecting the single :size variable, just faster and lighter. If it's defined as a hash, it
allows you to control multiple pagy :size at different widths.
You can set the :steps as a hash where the keys are integers representing the widths in pixels and the values are the
Pagy :size variables to be applied for that width.
As usual, depending on the scope of the customization, you can set the variables globally or for a single pagy instance, or even
pass it to the pagy*_nav_js helper as an optional keyword argument.
For example:
# globally
Pagy::DEFAULT[:steps] = { 0 => 5, 540 => 7, 720 => 9 }# or for a single instance
pagy, records = pagy(collection, steps: { 0 => 5, 540 => 7, 720 => 9 })
# or use the :size as any static pagy*_nav
pagy, records = pagy(collection, steps: false)or pass it to the helper
<%== pagy_nav_js(@pagy, steps: {...}) %>The above statement means that from 0 to 540 pixels width, Pagy will use the 5 size (originating a simple nav without gaps),
from 540 to 720 it will use the 7 size and over 720 it will use the 9 size. (Read more about the :size
variable in the How to control the page links section).
:steps must contain 0 width
You can set any number of steps with any arbitrary width/size. The only requirement is that the :steps hash must contain always
the 0 width or a Pagy::VariableError exception will be raised.
#
Setting the right sizes
Setting the widths and sizes can create a nice transition between widths or some apparently erratic behavior.
Here is what you should consider/ensure:
The pagy size changes in discrete
:steps, defined by the width/size pairs.The automatic transition from one size to another depends on the width available to the pagy nav. That width is the internal available width of its container (excluding eventual horizontal padding).
You should ensure that - for each step - each pagy
:sizeproduces a nav that can be contained in its width.You should ensure that the minimum internal width for the container div be equal (or a bit bigger) to the smaller positive width. (
540pixels in our previous example).If the container width snaps to specific widths in discrete steps, you should sync the quantity and widths of the pagy
:stepsto the quantity and internal widths for each discrete step of the container.
Window Resizing
The pagy_*nav_js elements are automatically re-rendered on window resize. However, if the container width changes without
being triggered by a window resize, you need to explicitly re-render:
document.getElementById('my-pagy-nav-js').render();
#
Methods
pagy*_nav_js(pagy, **vars)
The method accepts also the same optional keyword arguments variables of the pagy_nav(pagy, **vars)