#
Stylesheets

#
Overview
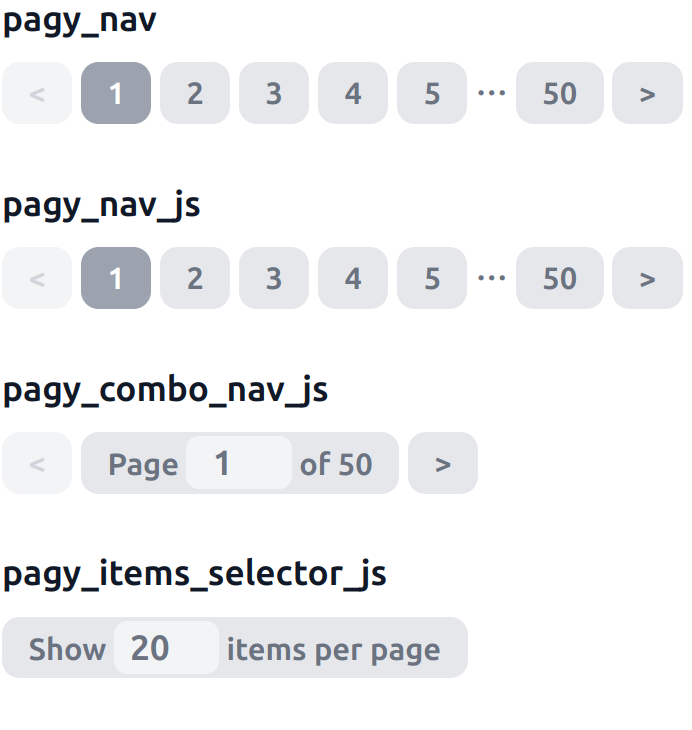
For all its own interactive helpers shown above, the pagy gem includes a few stylesheets files that you can download, link or copy.
#
HTML Structure
In order to ensure a minimalistic valid output, still complete with all the ARIA attributes, we use a single line with the minimum number of tags and class attributes that can identify all the parts of the nav bars:
- The output of
pagy_navandpagy_nav_jsare a series ofatags inside a wrappernavtag - The disabled links are so because they are missing the
hrefattributes - The
pagy navandpagy nav-jsclasses are assigned to thenavtag - The
currentandgapclasses are assigned to the specificatags
Notice
- The stylesheets target the disabled
atags by using thepagy a:not([href])selector - You can make the
gaplook like the other pages by removing the:not(.gap) - You can target the previous and next links by using
pagy a:first-childandpagy a:last-childpseudo classes
You can totally transform the stylesheets below by just editing the content inside the curly brackets, usually leaving the rest untouched.
The order of the selectors is important!
stylesheet_path = Pagy.root.join('stylesheets', 'pagy.scss').pagy {
display: flex;
font-family: sans-serif;
font-size: 0.875rem;
line-height: 1.25rem;
font-weight: 600;
color: rgb(107 114 128);
& > :not([hidden]) ~ :not([hidden]) {
--space-reverse: 0;
margin-right: calc(0.25rem * var(--space-reverse));
margin-left: calc(0.25rem * calc(1 - var(--space-reverse)));
}
a:not(.gap) {
display: block;
text-decoration: none;
border-radius: 0.5rem;
background-color: rgb(229 231 235);
padding: 0.25rem 0.75rem;
color: inherit;
&:hover {
background-color: rgb(209 213 219);
}
&:not([href]) { /* disabled links */
cursor: default;
background-color: rgb(243 244 246);
color: rgb(209 213 219);
}
&.current {
background-color: rgb(156 163 175);
color: rgb(255 255 255);
}
}
label {
white-space: nowrap;
display: inline-block;
border-radius: 0.5rem;
background-color: rgb(229 231 235);
padding: 0.125rem 0.75rem;
input {
line-height: 1.5rem;
border-radius: 0.375rem;
border-style: none;
background-color: rgb(243 244 246);
}
}
}
stylesheet_path = Pagy.root.join('stylesheets', 'pagy.css').pagy {
display: flex;
font-family: sans-serif;
font-size: 0.875rem;
line-height: 1.25rem;
font-weight: 600;
color: #6b7280;
}
.pagy > :not([hidden]) ~ :not([hidden]) {
--space-reverse: 0;
margin-right: calc(0.25rem * var(--space-reverse));
margin-left: calc(0.25rem * calc(1 - var(--space-reverse)));
}
.pagy a:not(.gap) {
display: block;
text-decoration: none;
border-radius: 0.5rem;
background-color: #e5e7eb;
padding: 0.25rem 0.75rem;
color: inherit;
}
.pagy a:not(.gap):hover {
background-color: #d1d5db;
}
.pagy a:not(.gap):not([href]) { /* disabled links */
cursor: default;
background-color: #f3f4f6;
color: #d1d5db;
}
.pagy a:not(.gap).current {
background-color: #9ca3af;
color: white;
}
.pagy label {
white-space: nowrap;
display: inline-block;
border-radius: 0.5rem;
background-color: #e5e7eb;
padding: 0.125rem 0.75rem;
}
.pagy label input {
line-height: 1.5rem;
border-radius: 0.375rem;
border-style: none;
background-color: #f3f4f6;
}
stylesheet_path = Pagy.root.join('stylesheets', 'pagy.tailwind.css').pagy {
@apply flex space-x-1 font-semibold text-sm text-gray-500;
a:not(.gap) {
@apply block rounded-lg px-3 py-1 bg-gray-200;
&:hover {
@apply bg-gray-300;
}
&:not([href]) { /* disabled links */
@apply text-gray-300 bg-gray-100 cursor-default;
}
&.current {
@apply text-white bg-gray-400;
}
}
label {
@apply inline-block whitespace-nowrap bg-gray-200 rounded-lg px-3 py-0.5;
input {
@apply bg-gray-100 border-none rounded-md;
}
}
}Sometimes there might be differences in how the styles are processed by tailwind in different versions/frameworks, and a slightly different approach might be required to achieve the desired result. (See #714 for more details)